Visual Studio warns you if you still have errors in your code. When you run the program, a console window appears displaying the results, just as if you'd run a Python interpreter with PythonApplication1.py from the command line. Press a key to close the window and return to the Visual Studio. Python testing in Visual Studio Code. The Python extension supports testing with Python's built-in unittest framework as well as pytest. Nose is also supported, although the framework itself is in maintenance mode. After enabling a test framework, use the Python: Discover Tests command to scan the project for tests according to the discovery patterns of the currently selected test framework.
-->In this article, you use Visual Studio Code to create a Python function that responds to HTTP requests. After testing the code locally, you deploy it to the serverless environment of Azure Functions.
Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account.
There's also a CLI-based version of this article.
Configure your environment
Before you get started, make sure you have the following requirements in place:
An Azure account with an active subscription. Create an account for free.
The Azure Functions Core Tools version 3.x.
Visual Studio Code on one of the supported platforms.
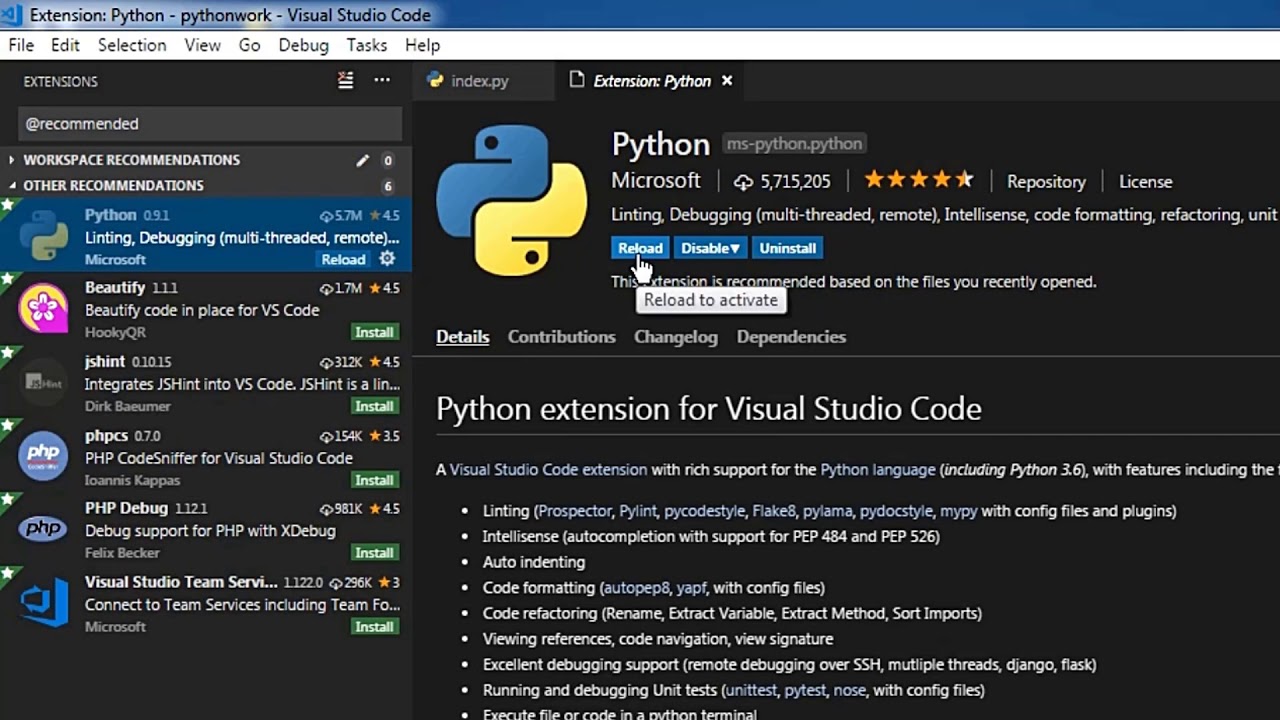
The Python extension for Visual Studio Code.
The Azure Functions extension for Visual Studio Code.
Create your local project

In this section, you use Visual Studio Code to create a local Azure Functions project in Python. Later in this article, you'll publish your function code to Azure.
Choose the Azure icon in the Activity bar, then in the Azure: Functions area, select the Create new project... icon.
Choose a directory location for your project workspace and choose Select.
Note
These steps were designed to be completed outside of a workspace. In this case, do not select a project folder that is part of a workspace.
Provide the following information at the prompts:
Select a language for your function project: Choose
Python.Select a Python alias to create a virtual environment: Choose the location of your Python interpreter.
If the location isn't shown, type in the full path to your Python binary.Select a template for your project's first function: Choose
HTTP trigger.Provide a function name: Type
HttpExample.Authorization level: Choose
Anonymous, which enables anyone to call your function endpoint. To learn about authorization level, see Authorization keys.Select how you would like to open your project: Choose
Add to workspace.
Using this information, Visual Studio Code generates an Azure Functions project with an HTTP trigger. You can view the local project files in the Explorer. To learn more about files that are created, see Generated project files.
Run the function locally

Visual Studio Code integrates with Azure Functions Core tools to let you run this project on your local development computer before you publish to Azure.
To call your function, press F5 to start the function app project. Output from Core Tools is displayed in the Terminal panel. Your app starts in the Terminal panel. You can see the URL endpoint of your HTTP-triggered function running locally.
If you have trouble running on Windows, make sure that the default terminal for Visual Studio Code isn't set to WSL Bash.
With Core Tools running, go to the Azure: Functions area. Under Functions, expand Local Project > Functions. Right-click (Windows) or Ctrl - click (macOS) the
HttpExamplefunction and choose Execute Function Now....In Enter request body you see the request message body value of
{ 'name': 'Azure' }. Press Enter to send this request message to your function.You could have instead sent an HTTP GET request to the
http://localhost:7071/api/HttpExampleaddress in a web browser.When the function executes locally and returns a response, a notification is raised in Visual Studio Code. Information about the function execution is shown in Terminal panel.
Press Ctrl + C to stop Core Tools and disconnect the debugger.
After you've verified that the function runs correctly on your local computer, it's time to use Visual Studio Code to publish the project directly to Azure.
Sign in to Azure
Before you can publish your app, you must sign in to Azure.
If you aren't already signed in, choose the Azure icon in the Activity bar, then in the Azure: Functions area, choose Sign in to Azure.... If you don't already have one, you can Create a free Azure account. Students can create a free Azure account for Students.
If you're already signed in, go to the next section.
When prompted in the browser, choose your Azure account and sign in using your Azure account credentials.
After you've successfully signed in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the Side bar.
Publish the project to Azure
In this section, you create a function app and related resources in your Azure subscription and then deploy your code.
Important
Publishing to an existing function app overwrites the content of that app in Azure.
Choose the Azure icon in the Activity bar, then in the Azure: Functions area, choose the Deploy to function app... button.
Provide the following information at the prompts:
Select folder: Choose a folder from your workspace or browse to one that contains your function app.
You won't see this if you already have a valid function app opened.Select subscription: Choose the subscription to use.
You won't see this if you only have one subscription.Select Function App in Azure: Choose
+ Create new Function App.
(Don't choose theAdvancedoption, which isn't covered in this article.)Enter a globally unique name for the function app: Type a name that is valid in a URL path. The name you type is validated to make sure that it's unique in Azure Functions.
Select a runtime: Choose the version of Python you've been running on locally. You can use the
python --versioncommand to check your version.Select a location for new resources: For better performance, choose a region near you.
The extension shows the status of individual resources as they are being created in Azure in the notification area.
When completed, the following Azure resources are created in your subscription, using names based on your function app name:
- A resource group, which is a logical container for related resources.
- A standard Azure Storage account, which maintains state and other information about your projects.
- A consumption plan, which defines the underlying host for your serverless function app.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An Application Insights instance connected to the function app, which tracks usage of your serverless function.
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the function app name you provide. By default, they are also created in the same new resource group with the function app. If you want to either customize the names of these resources or reuse existing resources, you need to instead publish the project with advanced create options.
Select View Output in this notification to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower right corner to see it again.
Run the function in Azure
Back in the Azure: Functions area in the side bar, expand your subscription, your new function app, and Functions. Right-click (Windows) or Ctrl - click (macOS) the
HttpExamplefunction and choose Execute Function Now....In Enter request body you see the request message body value of
{ 'name': 'Azure' }. Press Enter to send this request message to your function.When the function executes in Azure and returns a response, a notification is raised in Visual Studio Code.
Clean up resources
When you continue to the next step and add an Azure Storage queue binding to your function, you'll need to keep all your resources in place to build on what you've already done.
Otherwise, you can use the following steps to delete the function app and its related resources to avoid incurring any further costs.
In Visual Studio Code, press F1 to open the command palette. In the command palette, search for and select
Azure Functions: Open in portal.Choose your function app, and press Enter. The function app page opens in the Azure portal.
In the Overview tab, select the named link next to Resource group.
In the Resource group page, review the list of included resources, and verify that they are the ones you want to delete.
Select Delete resource group, and follow the instructions.
Deletion may take a couple of minutes. When it's done, a notification appears for a few seconds. You can also select the bell icon at the top of the page to view the notification.
Launch.json Python Visual Studio Code
To learn more about Functions costs, see Estimating Consumption plan costs.
Vs Code Python Extension
Next steps
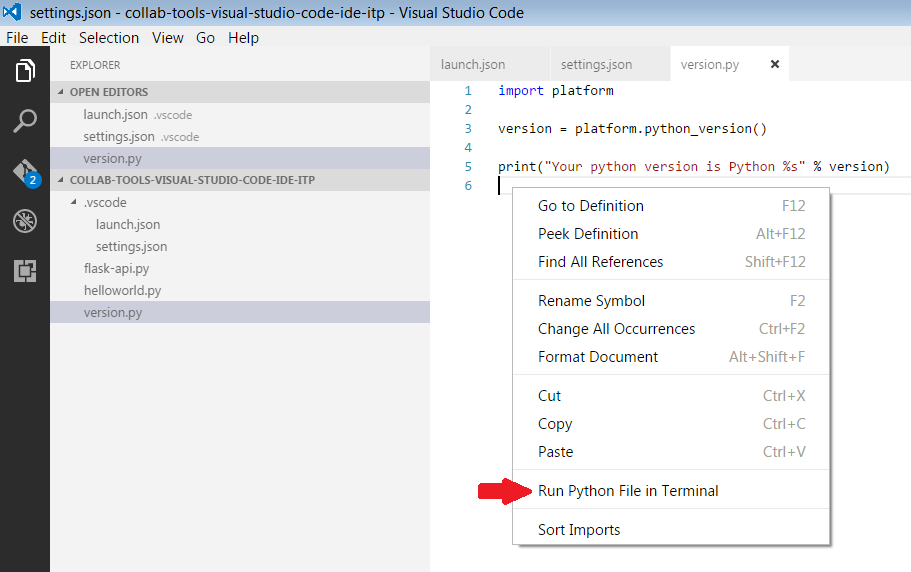
Run Python Script Vs Code
You have used Visual Studio Code to create a function app with a simple HTTP-triggered function. In the next article, you expand that function by connecting to Azure Storage. To learn more about connecting to other Azure services, see Add bindings to an existing function in Azure Functions.
